What’s as aggravating as sluggish internet speed?
A website that takes forever to load.
In today’s world of immediate satisfaction, even a one-second delay in loading time can lead to lost page views, reduced customer satisfaction, and decreased conversions.
The significance of a fast-loading website is evident. But the challenge lies in how to achieve it.
The solution is straightforward: minimize the number of HTTP requests.
Understanding HTTP
At its core, “HTTP” stands for Hypertext Transfer Protocol, serving as the standard method for transmitting data across networks. The vast majority of information on the internet traverses through this protocol.
HTTP operates through two primary types of messages: requests and responses.
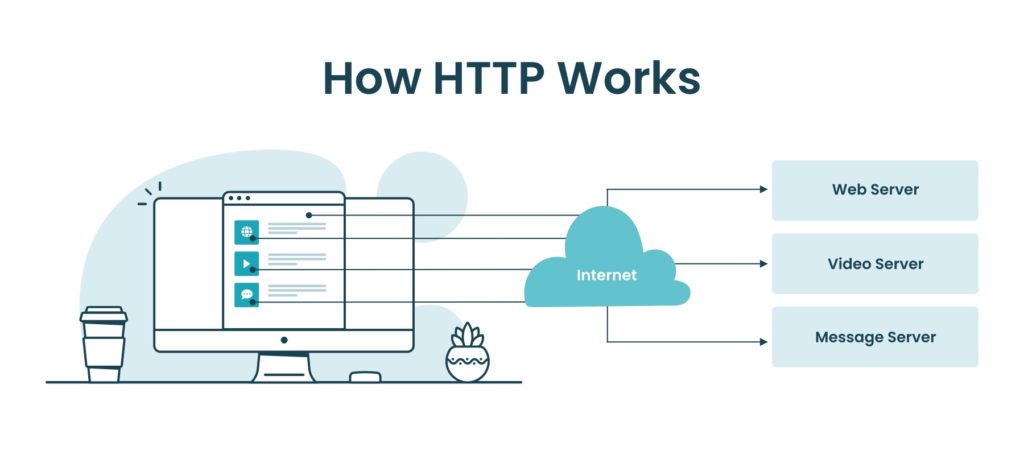
How HTTP Functions
Let’s delve into HTTP requests.
Whenever you interact with a website, your browser initiates HTTP requests. Whether you’re scrolling or clicking on various elements like images or videos, your browser sends requests to the website’s server to access the necessary data. Essentially, each request seeks access to a specific resource on the website.
In response to these requests, HTTP responses provide the requested information, akin to a universal language facilitating communication between the requester and responder.
Secured HTTP, known as HTTPS, employs encryption to protect requests and responses. Often, this communication protocol is safeguarded by Transport Layer Security (TLS), formerly known as Secure Sockets Layer (SSL), leading to its designation as “HTTPS over TLS.”
Impact of HTTP Requests on User Experience (UX)
HTTP and webpage speed share a symbiotic relationship, significantly impacting user experience (UX).
Page speed profoundly influences UX, with slower loading times leading to user frustration and potential disengagement. Google recognizes the criticality of page speed, incorporating it as a ranking factor.
Studies reveal a direct correlation between load time and user behavior:
- A page’s bounce rate can skyrocket from 9% to 38% with load time increases from 2 to 5 seconds (HubSpot).
- The average HTTP request time ranges from 0.5 to 1-2 seconds.
- User experience diminishes exponentially as request time lengthens.
Given Google’s emphasis on UX in ranking algorithms, achieving swift HTTP request times remains paramount for website performance and visibility.
Analyzing Your Site’s HTTP Requests
For most internet users, the intricacies behind every mouse click or screen tap remain veiled. However, for website owners and digital marketers, understanding these processes and their impact on customers is paramount.
A well-designed website should foster business growth and cultivate user engagement, enticing visitors to return. Conversely, a poorly optimized or sluggishly loading site can hinder these objectives.
HTTP request metrics offer a precise gauge of audience engagement, enabling you to measure overall customer satisfaction.
If you’re embarking on your first evaluation of your website’s performance, you’ll likely want to conduct a comprehensive analysis. Fortunately, there are various tools available to assist with this task, some of which provide diagnostic insights and recommendations for improvement.
Tools for Analyzing Site Speed
GTMetrix stands out as a preferred choice for testing page speed and performance, endorsed by Forge and Smith. This Canadian-based tool furnishes a per-page score, evaluating visitors’ page load experiences and offering remedial suggestions if necessary.
Google Chrome’s Network panel is another valuable resource, offering detailed metrics to analyze your site’s HTTP requests. Focus on obtaining data regarding request length and the number of requests to glean insights into your site’s performance.
Additionally, Google’s PageSpeed Insights tool assesses a page’s performance on both desktop and mobile platforms, assigning scores between 0 and 100 points. This allows for a granular examination of factors contributing to your site’s slowdowns on a page-by-page basis.
Reducing HTTP Requests for Faster Website Speed
Your website’s code plays a crucial role in its performance. While code might not seem bulky at first glance, it’s a key area that can become bloated, leading to slower load times. To maintain optimal site speed, it’s essential to keep your backend clean and efficient.

Combine CSS Files Each CSS (Cascading Style Sheets) file in your website’s code triggers an HTTP request. By combining multiple CSS files into one, you can reduce the number of requests, thereby optimizing loading times. However, not all CSS files can be combined easily, so it’s advisable to seek assistance from a professional developer to handle this task effectively.
Reduce Plugins Minimizing non-essential plugins and optimizing essential ones can also help reduce HTTP requests. Streamlining plugins like social media links can enhance user engagement while reducing clutter. Tools such as TrustPulse, SocialLocker, WP Forms Lite, and Smush can assist in this process. If you’re working with a developer or agency, it’s best to involve them in reviewing and removing unnecessary plugins.
Minimize Third-Party Requests Third-party requests, such as external scripts embedded in your website, can significantly impact load times. These scripts, ranging from social media feeds to chat widgets and analytics tools like Google Analytics, are triggered by external sources and can slow down your site. While you may not have direct control over these scripts, there are ways to minimize their impact. Consider self-hosting third-party JavaScript files or removing unnecessary third-party scripts to optimize your website’s performance and enhance user experience.
Additional Strategies to Enhance Website Speed

- Declutter and Compress Media: Remove large files from your WordPress library that aren’t frequently accessed. Compress larger files using WordPress compression plugins like Smush or Imagify to reduce their size.
- Image Optimization: Optimize images to reduce file size, especially if your website features numerous high-resolution images. This is crucial for media-centric sites like portfolios or business websites with photo-rich content.
- Database Cleanup: Clean up your website’s database by deleting old WordPress plugins, post revisions, unused pages, tables, and spam comments to improve efficiency.
- Hosting Considerations: Evaluate your website’s hosting provider and consider switching to a dedicated, high-performance server if necessary for improved speed and reliability.
- CMS Updates: Ensure your Content Management System (CMS), such as WordPress, is up to date with the latest version to benefit from performance improvements and security patches.
- HTML Optimization: Streamline your HTML code and remove unnecessary JavaScript or CSS files with the assistance of a developer to enhance website efficiency.
- Content Delivery Network (CDN): Implement a CDN to distribute your website’s load across multiple hosting servers, reducing latency and improving speed, especially for global audiences.
- Minimize Redirects: Reduce the number of redirects on your website to avoid unnecessary delays in loading times. Regularly review and clean up redirects as part of your database maintenance.
- External Video Hosting: Host large videos externally on platforms like YouTube and embed the video link on your site to reduce the burden on your server and improve loading times.
Improving website speed not only enhances user experience but also boosts engagement and conversion rates. In the fast-paced online environment, prioritizing page load times can significantly impact your website’s success.
Top of Form
Top of Form
Top of Form

Leave a Reply